Chrome 浏览器性能排查指南
使用 Chrome DevTools Memory 排查问题
打开 Chrome DevTools 选择「Memory」选项卡,可以现在 JavaScript VM instance 下实时观察 JavaScript 的内存变化。
那么我们结合 Chrome 任务管理器配合进行排查内存变化,通常浏览器会在空闲时间进行 GC 操作,如果存在内存泄露的话,可以从几次 GC 操作后发现内存是有上升,如果一直攀升并未得到正常下降的话,我们需要有规律的打印堆快照,并进行对比。
我们默认选择「Heap snapshot」打印堆快照,尝试打印 2-3 次 GC 操作后的堆快照信息,并选择「Comparison」与上一份快照或者其他快照进行比对,从中排查问题。
可以通过 #New 列和 #Deleted 列观察内存创建和销毁的数量,按照 #Delta 列进行降序排序,观察堆快照的使用情况从中排查问题。
常见案例
1. 发现 (closure) 出现问题
比如轮询回调函数,未在调用结束后释放;
重复的事件监听,未释放过期的事件监听;
模块文件内容临时变量存储未被清理;
2. 发现 (array) 出现问题
- 比如 Vue 下的监听导致数组重复监听;
使用 Chrome 任务管理器协助排查问题
点击 Chrome 右侧的「自定义及控制 Google Chrome」按钮,选择「更多工具」,打开「任务管理器」。
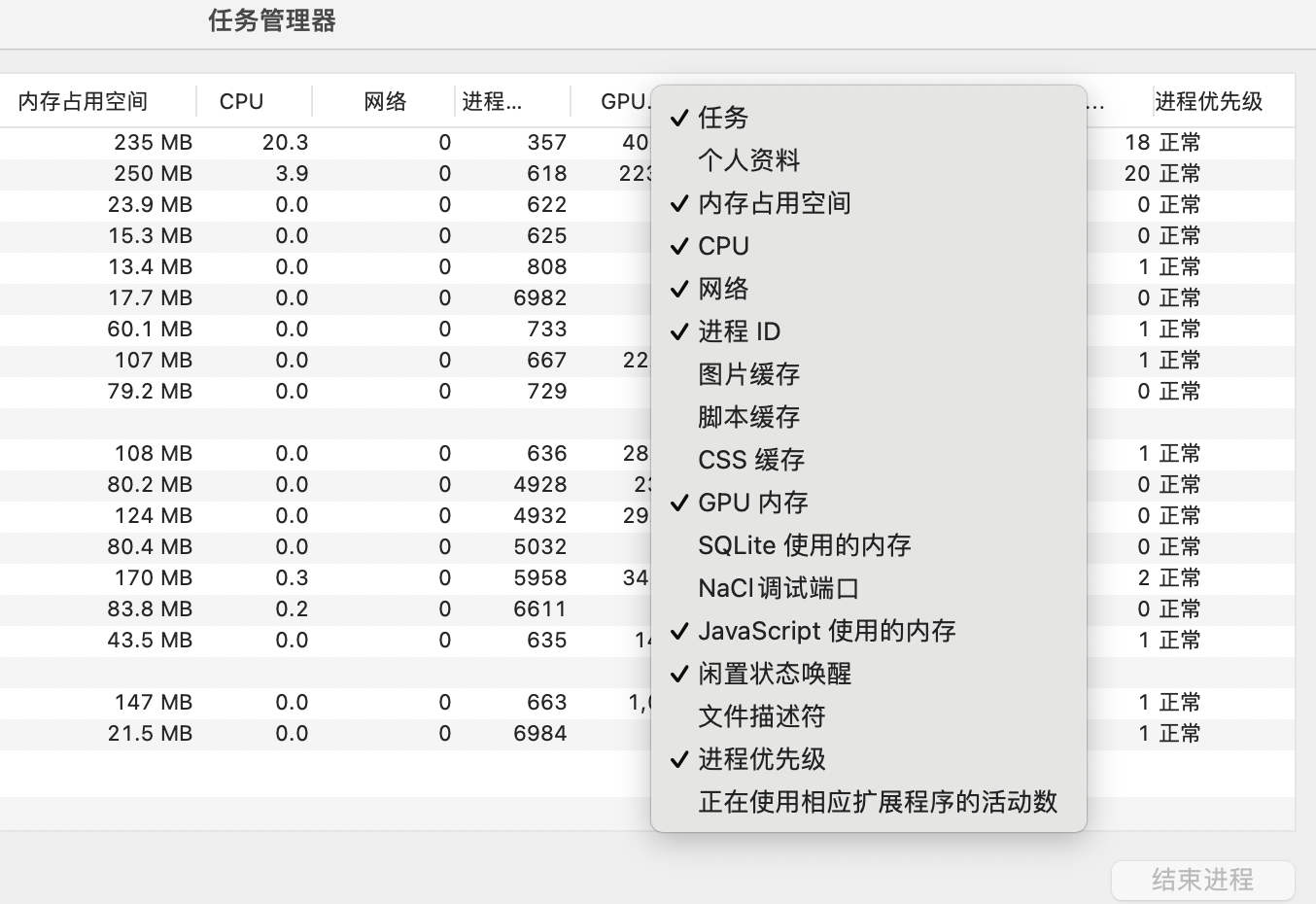
可以右键点击顶部表头对任务管理器表头进行筛选显示,如下图。

- 建议开启「内存占用空间」、「CPU」、「网络」、「GPU内存」、「JavaScript使用的内存」来观察当前 Chrome Tab 标签页的使用情况。
改善方案
养成良好的编码习惯
注重代码审查
沉淀最佳实践及排查指南
- 本文链接: https://zongzi531.github.io/2023/01/12/chrome%E6%B5%8F%E8%A7%88%E5%99%A8%E6%80%A7%E8%83%BD%E6%8E%92%E6%9F%A5%E6%8C%87%E5%8D%97/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!