新环境 新开始
《你不知道的JavaScript 下卷》 => 完成
可以说这个月比较废(
忙,所以决定在月底把下卷读完,当然也可能鸽一波(逃所以下一本书是《CSS世界》,不谈。
书债快还完了,所以《深入浅出Node.js》?TypeScript?……?(纠结中……)
TypeScript初体验
月初利用空余时间,尝试将react-to-do-list改写成TypeScript。
体验接口:
export interface Color {
color: string
flag: string
}
export const colors: Array<Color> = [
{ color: 'default', flag: 'active'},
// ...
]编写过程中发现会很多的使用到any和<any, any>,尽管知道需要尽量明确类型,所以未来需要提升自己TS代码的优雅。
编写过程中遇到的待解决问题:
体验前后端不分离开发模式
本月工作内容:
- 参与基建开发
- 维护业务系统
基建开发采用两套方案:
- jQuery + Handlebars.js
- Vue + Element-UI
学习一手:
- 模板引擎:doT.js、Nunjucks
- Node.js 框架:ThinkJS
- 树结构
学习过程中能感受到前端发展至今的演变过程。
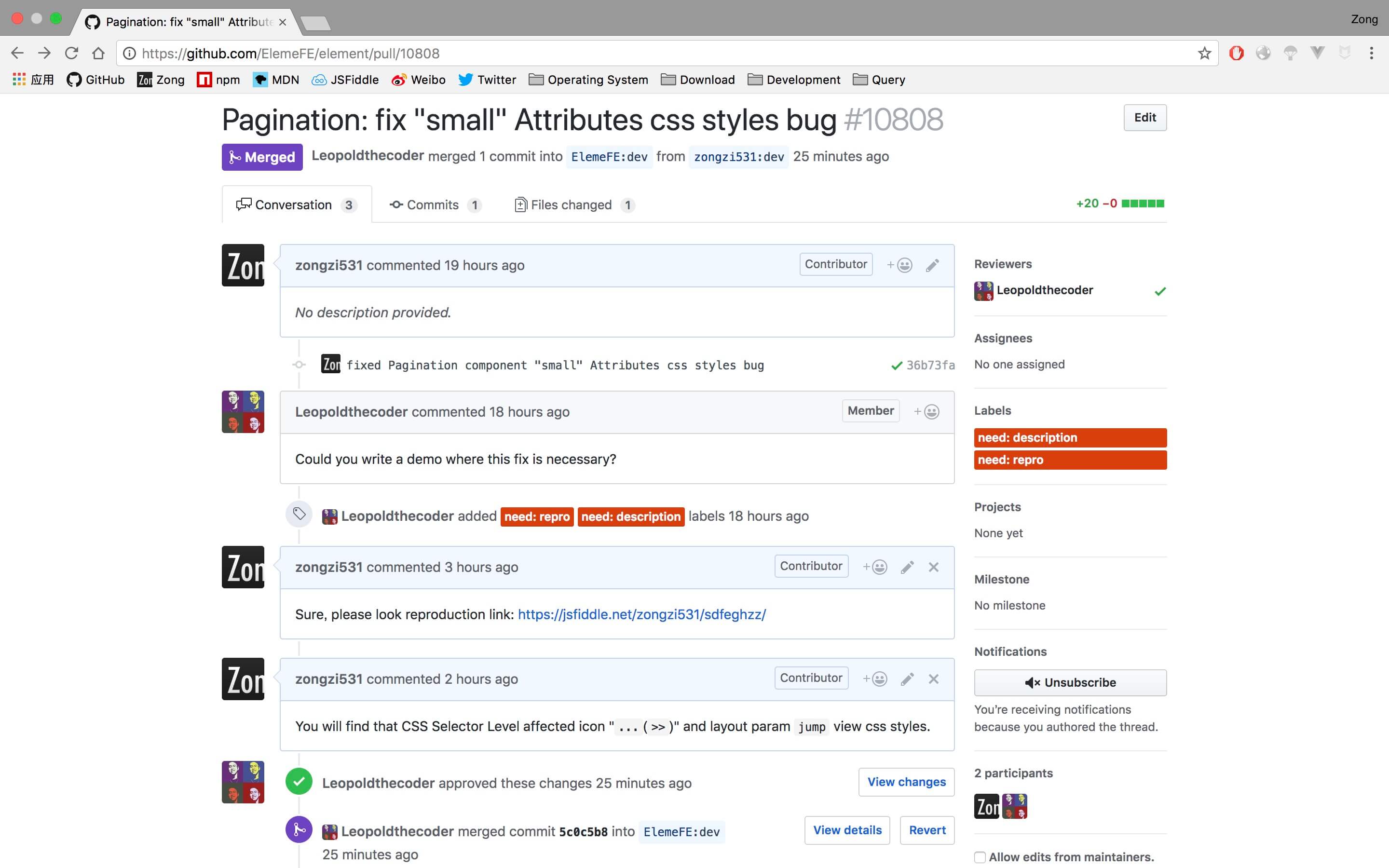
然后故事开始了,开发过程中发现了一个element-ui css styles bug。
The First Pull Request was Approved #10808
🎉🎉🎉

先来谈谈下卷的感受
在这里我真的要吐槽一下了,下卷真的没什么惊喜。真的是我的锅,我不应该自己先去读ES6,让我有这样的落差感。
当然我现在还没有读完,暂且不想后面有什么惊喜了。
ok 没有鸽 读完下卷也写了月记 可以说这个月挺摸的 下卷这本书里写的最多的一句话:“这里不做深入介绍,可以参见本系列中的《你不知道的 JavaScript(上/中卷)》的第 N 部分” 谈谈读后感 确实这本书内容很水 但是还有些值得提到的地方的 比如元编程这个关键词 比如es6+更值得我们去关注 借助babel的力量去多使用这个样子 读完本系列上中下 确实收益匪浅 确实解惑了我不知道的JavaScript 我同时也相信还有很多我不知道的JavaScript 所以学习之路并没有停止 5月开始探索css世界 node应该会成为下一个节点 同启typescript学习 那么到5月 我的前端工作生涯也1年了 加油
- 本文链接: https://zongzi531.github.io/2018/04/24/%E6%96%B0%E7%8E%AF%E5%A2%83-%E6%96%B0%E5%BC%80%E5%A7%8B/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!