2017.11.04
in Shanghai
饿了么总部
《H5 埋雷指南》 —— 向勇
在移动端H5开发过程中,我们经常会用一些常见的手段去解决性能问题,比如将小图片编译成BASE64、通过Hash值控制版本、资源缓存本地、拆分基础及业务层代码等等减少HTTP请求的优化手段,但是这些是从加载性能(Loading performance)的角度去优化。
从而我们忽视了如何从渲染性能(Rendering performance)的角度去优化代码。那么我们需要去关注一些样式对层的提升从而使用3D加速(我理解为GPU加速)去提升页面渲染,但是这一类样式特性并不能滥用,考虑到用户设备配置过低,效果其实并不理想,所以使用的地方需要权衡,不然就是给同事埋“雷”啦 :)
那么如何用Chrome去观察页面渲染呢?
-> Rendering [x] Layer borders
-> Layers
讲师分享的一些技巧和值得注意的“雷”
transformwill-changebackface-visibility: hiddenposition: fixedz-index- ¥和
¥ <sticky>和浮点数- 安卓文字小图片
- vue-img基于
dpr动态裁剪 - 隐含的全局变量导致移除的节点无法GC
Rendering顺序
JavaScript -> Style -> Layout -> Paint -> Composite
那么通过一些样式技巧将Rendering顺序优化为:
JavaScript -> Style -> Composite
《前端数据可视化实践浅析》 —— 邵丁丁
感受了可视化从古至今的演变过程,为之震撼,理解为可视化的目标就是为了让人更直观的获取数据和信息,并与其进行交互。
那么在做可视化之前需要对数据转标准化,将一些非标的数据进行标准化处理,因为之前在浙商银行从事过产品经理相关的工作内容,所以我认为这更像是数据分析的前提工作,数据滤波、降维、采样、聚类、剖分、配准、转换,最后再呈现给用户。
至于在前端实现可视化内容,目前成熟的轮子还是比较多的。
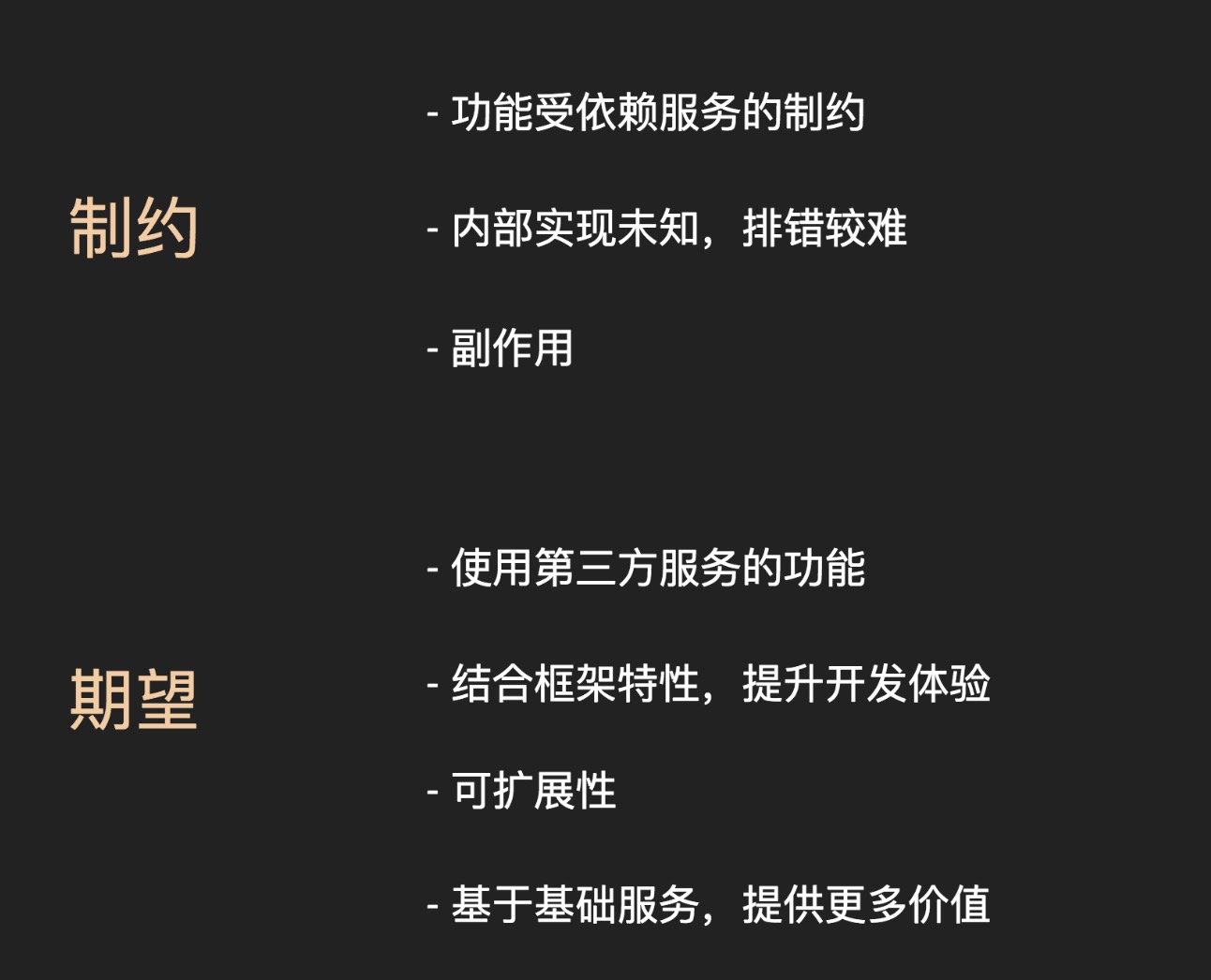
《浅谈第三方服务与 Vue 的结合》 —— 喻争
很巧,刚好我用过Vue-AMap,关于使用Vue-AMap和我实践ES6的总结我将放在下次。
那么架桥梁的目的和在架桥梁的时候存在的问题:

在架桥梁的时候需要注意什么点呢?
- 如何随同第三方服务迭代而迭代?
- 提供第三方服务Plus功能
- 寻找第三方服务API特征规律
- 保证用户能够使用第三方服务的所有功能 (直接暴露第三方对象 哈哈……)
- 巧用Mixin
《H5 页面可视化编辑系统的实践》 —— 林溪
H5活动页面快速生成工具?应该是这样吧,让我后面再悟一悟
《浅析 ElementUI 中 Table 的设计实现》 —— 苏再华
我就记得很优雅
对了,还有就是跟浏览器的滚动条对着干,嗯…… 是这么个节奏
总之,分享了很多在Table开发过程中的深坑,实在回想不起来了……
我一定会去读源码的 ;)
《从用户体验角度看需求的始终》 —— 薛丽丽
在公司中如何让前端具有主导地位,那么就是不要局限于前端领域,有空多去看看周边领域,一样很有趣喔~
同样,在看到事物的时候多想想为什么要这样做?
从用户角度去考虑问题,把最简单的呈现给用户,复杂的我们自己消化掉。
这让我想到,我的老东家,银行里面有很多奇奇怪怪的专业词汇其实用户根本看不懂,只有从事金融领域的同事才能看懂其实,那些专业词汇其实都是经验丰富的大佬提出的,但是没有做好用户体验,现在社会人人都能撸出一个差不多的产品,竞争点其实都在用户体验。
前端,其实不止撸代码、同样要考虑到交互、用户体验等等问题,目的就是把产品做到极致。
最后记住那51把刀,哈哈!
《Vue & TypeScript 实战指北》 —— 袁德鑫
- 语言类型向强类型语言靠拢,编译阶段发现问题,避免把问题带上生产
- Coding过程可以更方便的使用ES6, ES7
值得我去学习了解更多。
《Node.js 之 Serverless 简介》 —— 黄鼎恒
- 取代运维?
- 生产上直接改代码?
挺牛逼的,同样也扩大了眼界。
真的是干货满满!收货很大!
最后可乐加需求不接!

- 本文链接: https://zongzi531.github.io/2017/11/05/%E5%8F%82%E5%8A%A02017%E9%A5%BF%E4%BA%86%E4%B9%88%E5%A4%A7%E5%89%8D%E7%AB%AF%E7%A7%8B%E5%AD%A3%E4%BA%A4%E6%B5%81%E4%BC%9A/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!